Baiklah kita langsung saja ke pokok permasalahan, saat ini saya akan membahas bagaimana caranya membuat form kontak yang di lengkapi dengan kode capthca yang di random dengan menggunakan kode php tentunya.
IKLAN:
Sebenarnya bukan form kontak saja yang memerlukan penggunaan kode captcha tersebut, melainkan semua form memang diharuskan untuk menggunakan kode tersebut, seperti form untuk login, registrasi, dan sebagainya, tujuannya adalah untuk menghalau para spamer memanfaatkan form tersebut, yang biasanya para spamer membuat auto submiter yang dibuat khusus untuk mengisi form secara otomatis dan terus-menerus mensubmit form tersebut, tidak lain tujuan mereka adalah untuk beriklan.
Baiklah, pada kesempatan kali ini saya akan mengambil salah satu contoh nya saja, yaitu fungsi kode captcha untuk membuat sebuah form kontak, dimana form kontak ini digunakan oleh para pengunjung web atau blog untuk mengirim pesan kepada pemilik nya, dan saat ini saya tidak akan membahas secara keseluruhan nya, tapi hanya proses penggunaan random karakter nya saja, yaitu pembuatan random kode captcha dengan php, dan bagi anda yang memang sedang membutuhkan form kontak yang sudah jadi, gak usah khawatir, karena di akhir tutorial ini sudah saya sertakan link download untuk kode form kontak yang sudah jadi secara lengkap, dan serkarang anda jangan beranjak dulu, silahkan selesaikan membaca tutorial nya, hehe....
Perhatikan baris kode sederhana dibawah ini:
File random.php
<?php
function antirobot(){
$karakter = array('a','A','b','B','c','C','d','D','e','E','f','F','g','G','h','H','i','I','j','J','k','K','l','L','m','M','n','N','o','O','p','P','q','Q','r','R','s','S','t','T','u','U','v','V','w','W','x','X','y','Y','z','Z','1','2','3','4','5','6','7','8','9','0');
$max = (count($karakter)-1);
srand(((double)microtime()*1000000));
$kar1 = $karakter[rand(0,$max)];
$kar2 = $karakter[rand(0,$max)];
$kar3 = $karakter[rand(0,$max)];
$kar4 = $karakter[rand(0,$max)];
$rand_kar = $kar1.$kar2.$kar3.$kar4;
setcookie('random', $rand_kar, time()+7200);
return $rand_kar;
}
echo antirobot();
?>
Kode diatas jika dijalankan akan menyimpan sebuah cookie yang bernama random, dan isi dari cookie tersebut tidak lain adalah text string yang di random dari a-z dan 0-9 karakter, dan setiap fungsi antirobot() tersebut dijalankan maka isi dari cookie itu pun akan berubah sesuai dengan karakter yang dirandom tadi.
Nantinya cookie yang sudah tersimpan di browser itu akan digunakan pada saat pemrosesan dilakukan, silahkan perhatikan sebuah form dibawah ini, yang saya padukan dengan jquery ajax javascript, dimana fungsi antirobot tersebut akan dipanggil menggunakan ajax.
File form.php
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
function reloadkode(){
$("#random").html('....');
$("#random").load('random.php');
}
$(function(){
reloadkode();
})
</script>
<form name="pesan" action="proses.php" method="post">
Nama: <input type="text" name="nama" value="" size="20" /><br />
Email: <input type="text" name="email" value="" size="25" /><br />
Pesan: <textarea name="pesan" rows="7" cols="35"></textarea><br />
Masukan kode ini <span id="random" style="color:#EE0000; font-size:large;">....</span>
disini: <input type="text" name="random" value="" size="5" /> <a href="javascript:reloadkode();">Reload Kode</a>
<input type="submit" name="submit" value="Kirim Pesan" />
</form>
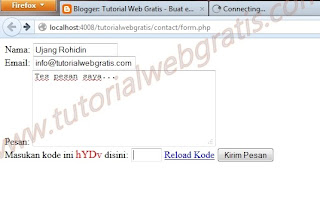
 |
| SreenShoot Form.php |
Kemudian form tersebut akan di proses oleh file proses.php dan akan mencocokan random karakter yang dibawa nya dengan cookie yang sudah disimpan, dan apabila cocok, maka proses akan dilanjutkan
IKLAN
File proses.php
<?php
$nama = $_POST['nama'];
$email = $_POST['email'];
$pesan = $_POST['pesan'];
$random = strtoupper($_POST['random']);
if($random == ""){echo "Anti spam jangan dikosongkan!<br/>
<a href='javascript:history.back();'>Kembali</a>";}else{
if($random == strtoupper($_COOKIE['random'])){
echo "Terimakasih $nama, pesan anda telah diproses!<br/>
Rincian pesan anda adalah:<br/><br/>
Nama: $nama<br/>
Email: $email<br/>
Pesan: $pesan<br/><br/>
Thank's<br/>
<a href='javascript:history.back();'>Kembali</a>";
}else{echo "Kode captcha yang anda masukan salah!<br/>
<a href='javascript:history.back();'>Kembali</a>";}
}
?>
Kode diatas hanyalah contoh saja, jika anda memerlukan kode form kontak secara lengkap, silahkan download disini, dan jangan lupa untuk memberikan tanggapan pada tutorial ini, semoga bermanfaat bagi anda yang membaca nya.
Wassalam....








38 Komentar
berarti harus nyewa webhosting ya mas??
BalasHapusYa, yang Gratisan jg banyak Al, salah satunya ini:
Hapushttp://api.1freehosting.com/redir/1500289
Klo hanya mau tes atau menjalankan nya di komputer, harus install dulu xampp, LocalServer, atau sejenis lainya untuk paket web server,,
Thank's
Terima kasih tutornya. tapi saya belum paham gan. filenya udah di download dan diupload ke hosting tapi koq gak jalan ya? alamatnya ini http://pulaubawean.com/kontak mohon pencerahannya dan juga cara masukkannya kode contact formnya ke halaman tertentu kayak punya agan gimana ya? terima kasih
BalasHapusCoba cek lg pada bag: kirim_pesan.php, sepertinya ad yg salah tuh... Coba upload lg file nya ke hosting, dan silahkan sebelumnya cek pada bagian ini:
Hapuselse if(!eregi("^[0-9a-z]([-_.]?[0-9a-z])*@[0-9a-z]([-.]?[0-9a-z])*\\.[a-z]{2,3}$", $email)){echo "<span id='info' onclick='tutup_info();'>Email yang anda masukan Invalid alias tidak sah... !!!</span>";}
Jika fungsi eregi pada hosting di nonaktifkan, pasti akan error,, hapus bagian di atas trsb!
Klo untuk menampilkan nya, gunakan frame aj:
<iframe allowtransparency="yes" frameborder="0" height="400" scrolling="no" src="http://lokasi-filenya-agan.com/contact/index.php" width="100%"></iframe>
Thank's
Ok, ternyata bukan karena ....else if(!eregi(... dst. ada kode tambahan html di kirim_pesan.php yang ditambahin ternyata gak support, sekarang udah bisa. Makasih tutornya gan..
HapusOk, siap...
HapusAh
Hapusgimana sih kalau mau download...
BalasHapusBuka link download diatas, trus akan di arahkan ke Ziddu Hosting, kemudian buka link nya, kemudian klik pada tombol download, dan masukan kode Captcha yg tertulis dengan image, kemudian klik tombol download... dan jangan lupa hilangkan centang pada (Download with ziddu accelerator and get recommended offers.)
HapusThank's
Thanks atas infonya. semoga kedepanya saya bisa memberi koment yang lebih baik.
BalasHapuswww.luthficyber.us
Siip...
Hapusmas gan tanya, kalau misal saya mau bkin form untuk diaplikasikan di blog iklan gratis itu bagaimana ya mas? apakah dengan form seperti diatas bisa mas?
BalasHapusterimakasih.
Maksudnya blog nya mas mau dibuat sebagai iklan gratis gitu...?
HapusBisa mas, tinggal ganti aja email penerima nya ke email blogger yg sebelumnya email tersebut telah di jadikan sebagai publisher artikel blog... yg nantinya setiap artikel yg dikirim ke alamat email tersebut langsung di publish di blog nya mas...
Thank's
iya mas, betul gitu mas.
Hapusuntuk ganti email dengan email yang akan kita tuju itu di kode yang bagian mana ya mas? yang di download-tan kah?
maaf, masih baru belajar.
Iy betul mas, silahkan download dulu file nya... saran sy sedikit di modif script nya, supaya lebih pantes untk di gunakan sebagai form pemasangan iklan gratis...
HapusIya mas bisa ternyata cek di http://iklangratismini.blogspot.com/, makasih mas :)
Hapusmas apa yang salah nih saya sudah coba pasang form kontak namun pesan yang saya buat tidak terkirim, mohon bantuannya ?
BalasHapusini mas linknya :
http://iklanlogo.com/hubungi-kami.htm
terima kasih atas jawabannya.
Script nya udh di rubah ap blm? klo blm, sy lihat ajax nya ga berfungsi mas, coba di cek mungkin double jQuery,,
HapusUdah di tes di lokal ap blm?
Maf, br bs respon.
Boleh nih mas di coba... nambah ilmu lagi...
BalasHapusSiip,,
HapusMantap.
BalasHapusemerer.com/category/php/
Thanks gan
BalasHapushttp://tbenzholong.blogspot.com/
Ok,,
HapusMantap,penjelasannya bagus
BalasHapusThank's
Hapusthank's gan keren
BalasHapussry mas newbie ni klo mw terkirim ke email saya gmn mailto; nya
BalasHapussilahkan download file nya aj mas,, udh lengkap, tinggal ganti almt email nya aj... klo mau terkirim ke email, silahkan coba di hosting aj langsung...
Hapusmas cara buat databasenya gimana ?
BalasHapusada form untuk pasang iklan gak gan. seperti lowongan pekerjaan gitu
BalasHapushttp://info-kerja-kamu.blogspot.com/
Ada direct link download? Saya tidak bisa donlot di ziddu.
BalasHapusklo ga bs download, coba login dulu di ziddu nya, dan coba lg....
Hapushttp://downloads.ziddu.com/download/22621802/form_kontak_dengan_captcha.zip.html
Hapuskalau bikin link begini gimana ???
BalasHapushttp://blanter-forever.blogspot.com/index.php ???
coba cek punya saya gan...
http://blanter-forever.blogspot.com/blog-page.html TQ
Pak maaf kalau script diatas memerlukan mail server ngga ?
BalasHapusPak maaf kalau script ini teh
Hapus$from = "From: Tutorial Web Gratis <>\n";
$from .= "X-Priority: 1\n";
$from .= "Return-Path: <>\n";
mail($email, $judul, $isimail, $from);
nah yang dialam <> kan emailnya itu teh email yang akan ditujunya atau yang diinputkan pak ?
saya masih kurang tentang itu pak
Artikel yang bagus. Seandainya captchanya salah, apakah form ini dibawa ke server dulu baru menampilkan error message (sperti tipikalnya PHP) atau langsung mengeluarkan window baru dengan pesan error message Gan? Karena kalau seperti pada php yang saya tahu, kalau error messagenya muncul belakangan setelah send ke server alu balik lagi ke browser, maka bila dipakai di blogspot, maka kita h arus nulis lagi ke form datanya satu satu. Atau mungkin logika saya yang salah? Mohon pencerahan. Bisnis Online
BalasHapusTerima kasih gan tutorialnya ... Gima kalo bikin capthca breaker? Thx
BalasHapuswisata kediri